第6章 巴黎地图旅游

本章将创建一个“导游”应用,带你进行一次巴黎梦幻之旅。创建一个全功能的地图应用看似非常复杂,不过App Inventor提供的两个高级组件让这件事变得很简单。其中之一是活动启动器组件,用于在你创建的应用中启动设备中的其他应用,包括谷歌地图应用;另一个是Web浏览框组件(WebViewer),用于在应用中打开一个窗口,来显示你想访问的网页。本章将尝试用这两个组件创建两个不同版本的导游应用。
学习要点
本章介绍以下App Inventor组件及概念。
- 活动启动器组件:可以在当前应用中打开设备中的其他安卓应用。
- Web浏览框组件:可以在你的应用中显示网页。
- 列表变量:在应用中使用列表变量保存信息。
- 列表选择框组件:用户可以在一个位置列表中进行选择。
- 如何创建一个动态的URL来显示不同的地图。
设计组件
在App Inventor中创建一个名为“巴黎地图旅游”的新项目,用户界面中包含下列组件:
- 图片组件——显示一张巴黎的图片;
- 标签组件——显示文字;
- 列表选择框组件——用一个关联按钮来打开列表;
- 活动启动器组件——非可视组件,用在第一个版本的导游应用中。
参照图6-1,在设计视图中完成这些组件的设置。
 图6-1 测试设备中的巴黎地图旅游应用
图6-1 测试设备中的巴黎地图旅游应用表6-1中列出了创建用户界面所需要的组件。从组件面板中拖出组件,放在预览窗口中,并修改为指定的名称。
表6-1 “巴黎地图旅游”应用的组件设置

设置活动启动器组件的属性
活动启动器组件用于在当前应用中打开其他任何安卓应用,包括谷歌地图,或者你创建的其他应用。在“巴黎地图旅游”应用中,首先要实现的功能是:根据用户的选择打开地图应用,并显示特定的地图。随后,用户可以点击“后退”按钮返回到你的应用中,并继续选择其他的目的地。
活动启动器是一个相对底层的组件,需要为它设置一些属性信息,这些信息对于Java Android SDK程序员来说非常熟悉,但是对于这个世界上其余99.99%的人来说都是相当陌生的。在本应用中,输入如表6-2中指定的属性,但一定要小心,这些属性中的字符都是区分大小写的,也就是说,一个字母的大写或小写是至关重要、不可互换的。
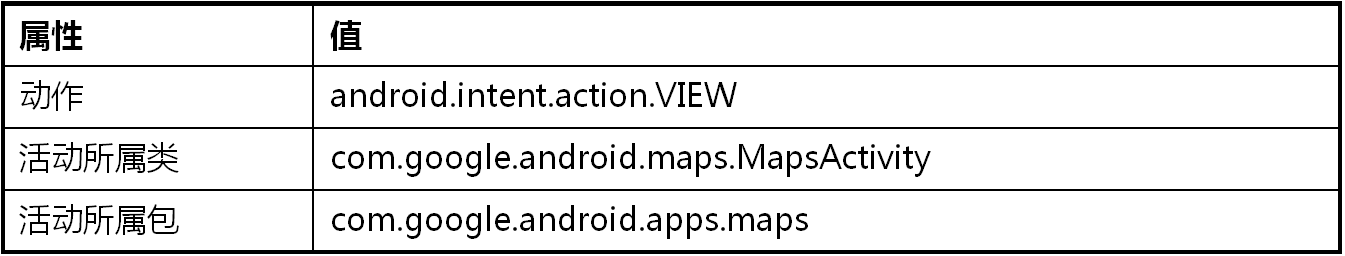
表6-2 用活动启动器打开谷歌地图必须设置的属性

还有一个数据地址(DataUri)属性必须在编程视图中设置,用于在谷歌地图中打开指定地图。这个属性无法在设计视图中设置,需要根据用户对目的地的选择,在编程视图中动态设置。在这个例子中,用户有三种选择:埃菲尔铁塔、卢浮宫或巴黎圣母院。
现在切换到编程视图,在正式开始编程代码之前,还有两件事情需要特别说明一下。
- 下载文件metro.jpg并加载到项目中,将其设置为图片1的图片属性。
- 列表选择框组件自带一个按钮,当用户点击它时,将列出备选项。将列表选择框1的显示文本属性设置为“选择巴黎的目的地”。
为组件添加行为
在编程视图中,需要定义一个目的地列表,并设定两种行为。
- 当应用开始时,为列表选择框组件加载目的地列表,以供用户选择。
- 当用户从列表选择框中选择了一个目的地,地图应用将打开,并显示目的地地图。在应用的第一个版本中,只需打开地图,并搜索选中的地点。
创建目的地列表
打开编程视图,用表6-3中列出的块创建一个名为“目的地”的列表变量。
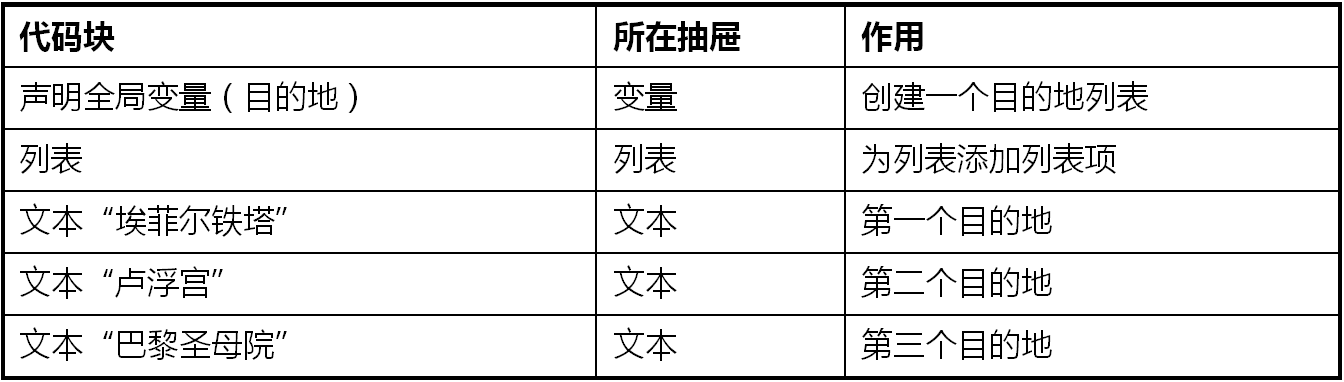
表6-3 创建“目的地”列表变量所需的块

其中的列表块默认只有两个插槽,点击代码块左上角的蓝色标记,可以添加第三个插槽。
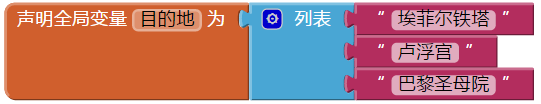
在添加完插槽后,创建三个文本块,用于描述三个目的地,并将它们分别填充到三个插槽中,完成后的代码如图6-2所示。
 图6-2 具有三个列表项的目的地列表
图6-2 具有三个列表项的目的地列表让用户选择一个目的地
我们刚刚定义的列表并不能直接显示在用户界面上,这不是变量的功能,需要利用列表选择框组件来显示目的地列表的内容,以供用户选择。将列表选择框的列表属性设置为某个列表,可以预先将备选项加载到组件中。在本应用中,将列表选择框的列表属性设置为我们刚刚创建的目的地列表。由于这项设置只需要执行一次,因此我们在屏幕初始化事件中定义这一行为。表6-4中列出了所需要的块。
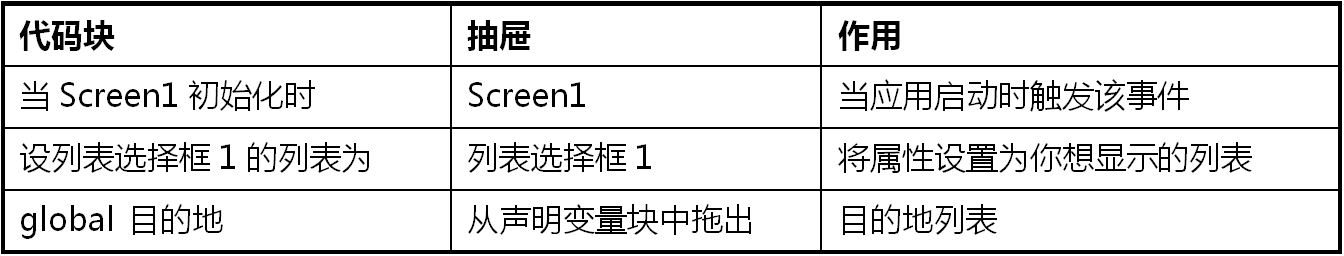
表6-4 在应用启动时为列表选择框加载备选项所需的块

块的作用
当应用启动时,将触发Screen1的初始化事件。如图6-3所示,在事件处理程序中设置列表选择框1的列表属性,以便在列表选择框打开时能够显示三个备选目的地。
 图6-3 在应用启动时,初始化列表选择框的三个备选项
图6-3 在应用启动时,初始化列表选择框的三个备选项 测试:点击“连接”来设置实时测试所用的设备或模拟器。然后在手机上点击“选择巴黎的目的地”按钮,列表选择框1将显示三个备选项。此时,如果你选中其中的一项,将关闭选择列表,回到原来的状态。
测试:点击“连接”来设置实时测试所用的设备或模拟器。然后在手机上点击“选择巴黎的目的地”按钮,列表选择框1将显示三个备选项。此时,如果你选中其中的一项,将关闭选择列表,回到原来的状态。
使用搜索网址打开地图
下面来编写程序,使得当用户选中目的地时,活动启动器将打开谷歌地图并搜索选定位置的地图。
我们首先来解释一下URL(网址)。以网址http://maps.google.com?q=Paris 为例,当你将其输入到浏览器地址栏中(并按回车)时,浏览器将显示一幅巴黎的地图。很多网址中都含有“?”,这表示网址中包含参数,参数就排列在“?”之后,表示你要访问某个网站中的特定(或者说具体)信息。在上述网址中,参数的名称为“q”,是“query”(查询)的简写;参数的值是“Paris”,它告知谷歌地图要显示的具体地点。
在这个应用中,我们要动态生成URL,根据用户选择的目的地,为网址添加相应的参数。这时你将看到选择的目的地不同,打开的地图也不同。
当用户从列表选择框中选中某一项时,将触发列表选择框的“完成选择”事件,在该事件的处理程序中,可以设置活动启动器的“数据地址”属性,以便通知活动启动器将要打开的地图。随后,用活动启动器的“启动活动对象”命令打开你所选中的目的地地图。表6-5中列出了实现这一功能所需要的代码快。
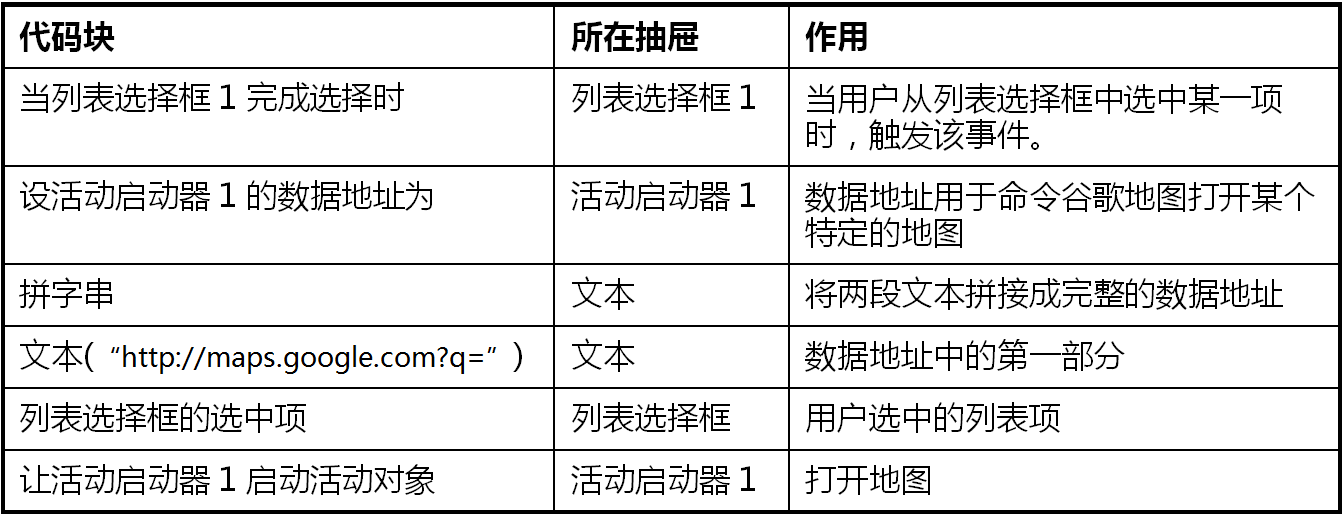
表6-5 用活动启动器打开谷歌地图所需要的块

块的作用
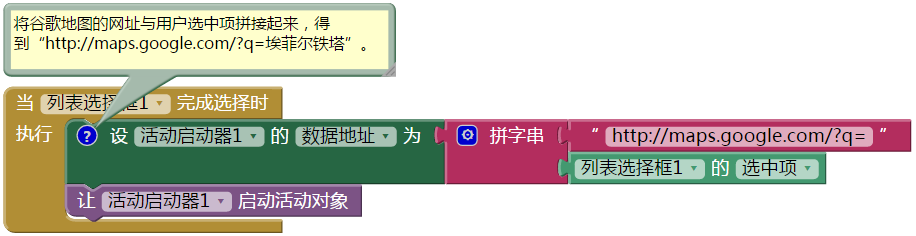
当用户在列表选择框中选择了某一项时,选中的内容被保存在列表选择框的选中项属性中,同时,选择还触发了“完成选择”事件。如图6-4所示,数据地址属性是两部分的组合,其中第一部分为“http://maps.google.com/?q=” (是固定不变的),第二部分为用户的选择。如果用户选中了第一项“艾菲尔铁塔”,则数据地址将被设置为“http://maps.google.com/?q=埃菲尔铁塔” 。
 图6-4 设置数据地址并打开选中的地图
图6-4 设置数据地址并打开选中的地图为了使活动启动器能够打开地图应用,我们为它设置了其他属性,因此当调用活动启动器1的“启动活动对象”指令时,将打开地图应用,并搜索目的地,搜索的依据是活动启动器的数据地址属性。
 测试:重新连接测试设备,点击“选择巴黎的目的地”按钮。当选中了某个地点时,是否打开了该地点的地图?点击设备的“后退”按钮,能否返回到你的应用中?
测试:重新连接测试设备,点击“选择巴黎的目的地”按钮。当选中了某个地点时,是否打开了该地点的地图?点击设备的“后退”按钮,能否返回到你的应用中?
完整的应用:用活动启动器实现的地图旅游
图6-5中显示了第一个版本的“巴黎地图旅游”中的所有代码块。
 图6-5 完整的“巴黎地图旅游”应用(版本1)
图6-5 完整的“巴黎地图旅游”应用(版本1)用Web浏览框实现的虚拟旅游
活动启动器是一个非常重要的组件,因为它可以让你的应用访问设备中的任何其他应用。不过,我们还有另外一个组件也可以制作这样的导游应用,它就是Web浏览框组件。Web浏览框组件就像一个浏览器一样,在你的应用中打开一个窗口,在窗口中可以打开任何一个网页,当然也包括谷歌地图,而且,通过编写代码可以改变访问的网页。与活动启动器不同的是,用户不必离开当前的应用,因此也就无需使用“后退”按钮返回应用。
在第二个版本的导游应用中用到了Web浏览框组件,并为应用增添一些亮点,如打开一些放大的地图,并欣赏巴黎的街景——那些举世闻名的地标性建筑。为此,需要定义第二个列表,并使用更为复杂的参数配置,来决定地图的显示方式。首先,在谷歌地图中找到那些特定地图的URL地址,仍然以巴黎的地标性建筑为目的地,但是当用户选中目的地时,使用选中项的索引值(选中项在列表中的位置)来打开地图。此时我们设定了地图的放大倍数,以及显示方式:地图或街景。
在准备改动项目之前,你可能希望保存(另存项目)此前基于活动启动器创建的导游应用,这样,一旦后面的改动出现问题,你还可以随时找回现有版本并重新开始。
添加Web浏览框组件
在设计视图中,删除活动启动器组件,并从用户界面组件中拖出Web浏览框组件,将其放置在其他组件的下方。检查一下Screen1的允许滚动属性,不勾选该属性,以便Web浏览框能够正常地显示网页。
找到特定地图的URL
下面在电脑上打开谷歌地图,找到每一个目的地对应的特定地图。
- 在计算机上浏览http://maps.google.com。
- 搜索地标(例如,艾菲尔铁塔)。
- 将地图放大到你满意的倍数。
- 选择你想要的视图类型(例如,街景)。
- 在旧版本的地图中,点击地图窗口右上方的Link(链接)按钮,可以复制地图的URL地址;在新版的谷歌地图中,只能从浏览器的地址栏中复制这个网址。
使用这种方法可以获得一些巴黎名胜的很酷的地图,以及一些短网址。表6-6中提供了一些样例,如果你愿意的话,可以直接使用(这些网址是利用bit.ly的短网址服务进行压缩的结果)。
表6-6 谷歌地图的虚拟旅游网址

将表6-6中的任何一个网址粘贴到浏览器地址栏中,都将打开一幅地图。
定义网址列表
创建一个列表变量,命名为网址列表,其中包含了每个目的地的网址,如图6-6所示。注意,要让列表项的排列顺序与此前的目的地列表相一致(即第一个网址与第一个目的地——埃菲尔铁塔相对应)。
 图6-6 将地图网址复制粘贴到网址列表的文本块中
图6-6 将地图网址复制粘贴到网址列表的文本块中修改列表选择框的完成选择行为
在第一个版本的应用中,在列表选择框1的完成选择事件中,设置了活动启动器1的数据地址属性,即将字符串“http://maps.google.com/?q=” 与用户所选的目的地(如“埃菲尔铁塔”)连接起来。在第二个版本中,完成选择事件的处理程序则更为复杂,用户从一个列表(目的地)中选择,但程序要从另一列表(网址列表)中读取对应的网址。具体来说,当用户从列表选择框中选中某一项时,需要知道选中项的索引值,以便用这个索引从网址列表中选择正确的网址。稍后我们会详细解释索引值的含义,但为了更好地描述这一概念,要先把这些块创建出来,以便于我们理解。这项功能需要许多块,均在表6-7中列出。
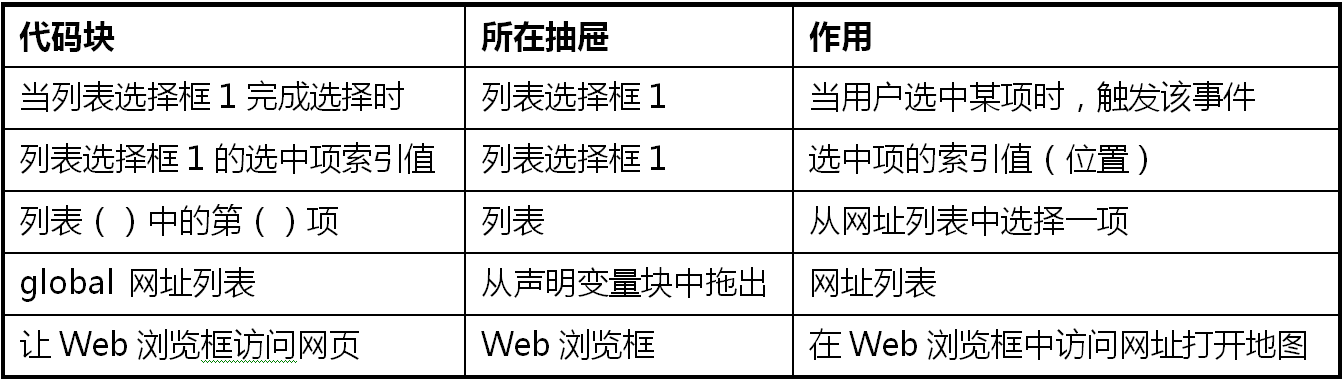
表6-7 根据用户选中的目的地来确定对应的网址所需要的块

块的作用
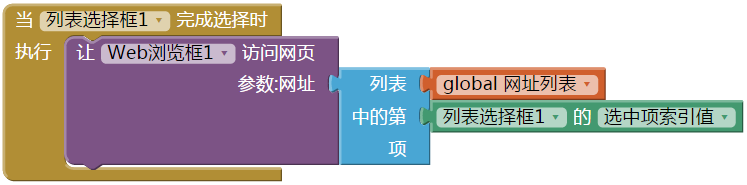
当用户从列表选择框1中选中某一项时,将触发完成选择事件,如图6-7所示。选中的目的地,如“埃菲尔铁塔”,被保存在列表选择框1的选中项属性中。在本应用的第一个版本中使用过该属性值。不过,列表选择框还有另外一个属性——选中项索引值,它对应于选中项在列表中的位置。因此,如果选中“埃菲尔铁塔”,则选中项索引值为1;如果选中“卢浮宫”,则索引值为2;当然,如果选中“巴黎圣母院”,则索引值为3。
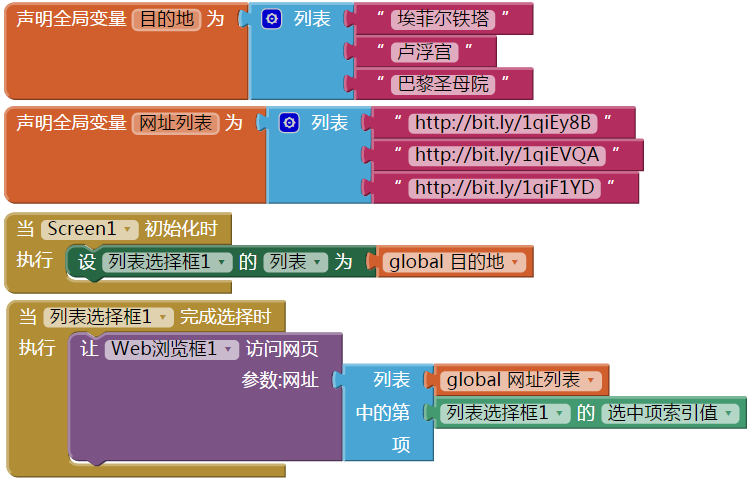
 图6-7 在Web浏览框中访问选中的网址
图6-7 在Web浏览框中访问选中的网址利用列表选择框1的选中项索引值从网址列表中选择列表项,这样做之所以可行,是因为两个列表(目的地及网址列表)保持了一致的顺序,使得目的地与网址之间一一对应。因此,尽管用户从第一个列表中做选择,你也可以利用这一选择(实际上是选中项的索引值),从网址列表中选取正确的网址。
 测试:在手机上点击“选择巴黎的目的地”按钮,将打开包含三个选项的列表。选择其中一个,看看会出现哪张地图。
测试:在手机上点击“选择巴黎的目的地”按钮,将打开包含三个选项的列表。选择其中一个,看看会出现哪张地图。
完整的“巴黎地图旅游”应用(Web浏览框版)
图6-8 中显示了第二个版本的“巴黎地图旅游”中的全部代码。
 图6-8 完整的“巴黎地图旅游”应用(Web浏览框版)
图6-8 完整的“巴黎地图旅游”应用(Web浏览框版)改进
下面是一些可以尝试的改进建议。
- 像这样的虚拟旅游应用,可以将目的地设定为不同类型的场所,如你工作的场所或所在的学校,也可以是你的下一个假期旅行目的地。
- 尝试用活动启动器来发送邮件,或启动像YouTube这样的应用(具体方法可参考http://bit.ly/1qiFx8Z)。
- 提高难度:创建一个可定制的虚拟旅游应用,让用户自己来制作游览计划。输入旅游目的地,以及对应的地图网址,来生成一个供自己选择的旅游向导。相关数据需要存储到网络数据库中,并且让应用可以调用这些已经输入的数据。有关创建网络数据库的例子,请参见出题及答题应用。
小结
下面是本章涉及的一些概念。
- 列表变量:用于保存像旅行目的地以及地图网址这样的多条目数据。
- 列表选择框组件:允许用户从列表中选择列表项。列表选择框的列表属性用来保存列表内容,选中项属性用来保存用户选中的项,而用户选中某个列表项之后,将触发完成选择事件。
- 活动启动器组件:用于在你的应用中打开其他应用。本章展示了如何调用地图应用,你也可以打开浏览器或任何其他的安卓应用,甚至是你自己创建的其他应用。
- 选中项索引值:代表用户从列表中选中的某列表项在整个列表中的位置。利用这个索引值可以从另一个列表中选择对应的信息(前提是这两个列表的列表项顺序保持同步)。关于列表变量及列表选择框组件的更多信息,请参见第19章。
注释
URL:Uniform Resource Locator,统一资源定位符,俗称网址,由一组字符串构成,用来说明如何访问Web服务器上的某项资源,例如http://www.17coding.net/reference/。 另一个类似的术语是URI,即Uniform Resource Identifier,统一资源标识符,同样由一组字符串组成,是Web服务器上某项资源在全世界范围内的独一无二的标识。资源从本质上讲就是文件(文件的内容可能是网页、音频、视频、图片等)。现在几乎所有的URI都是URL。——译者注
DataURI:可以将小型的资源文件(如小图片)通过编码后直接嵌入到网页内,随页面加载直接加以呈现。与普通的图片加载相比,可以减少一次对服务器的http请求。不过DataURI的使用仅限于小型的资源文件,而且可能会影响页面的加载速度。本章中活动启动器的DataUri属性采用了两种方式,一种是普通的URI,另一种是谷歌地图的内部协议geo(未公开)。——译者注