第一章 你好猫咪
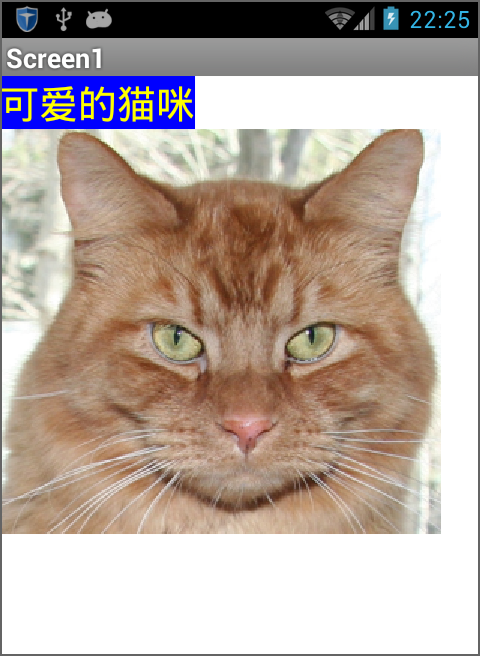
本章将开启你的创建应用之旅。首先介绍App Inventor中两个重要的组成部分——设计视图及编程视图,然后介绍应用开发的基本步骤,并带领读者完成第一个应用:你好猫咪。在完成本章的学习之后,你就可以独立地创建应用了。 在程序员中有一个惯例,通常在搭建好新的开发环境之后,运行的第一个程序是“Hello World!”:通过输出(在屏幕上显示)文字“Hello World!”来测试系统是否已经就绪。这个传统可以追溯到20世纪70年代,从Brian Kernighan 在贝尔实验室使用C语言开始。使用App Inventor的最大优势,就是利用安卓手机的多媒体功能——即便是最简单的应用,也可以实现声音的播放以及对触屏的响应,而不仅仅是显示文字。想想都令人感到兴奋,那么,让我们马上开始吧。第一个应用是“你好猫咪”(如图1-1),当你触摸这只猫时,它会发出“喵呜”的叫声;当你摇晃它时,手机将产生振动。
 图1-1 你好猫咪
图1-1 你好猫咪学习要点
本章涵盖了以下要点:
- 创建应用包括两个步骤:为应用添加组件以及为组件设定行为;
- 在设计视图中选择并添加组件,有些组件会显示在设备的屏幕上,有些则看不见;
- 从电脑中上传应用中所需的素材文件(图片、音频等);
- 在编程视图中拼装代码块,来定义组件的行为;
- 利用App Inventor的实时测试功能来测试正在创建的应用,边做边测,观察应用的外观,并体验应用的功能;
- 将制作完成的应用打包下载到安卓设备上。
App Inventor的开发环境
打开浏览器,在地址栏中输入ai2.appinventor.mit.edu,就可以打开App Inventor最新版本 的开发环境,该版本发布于2013年12月,有人称其为App Inventor 2,不过它的正式名称依然是App Inventor,此前的版本则被称为App Inventor Classic(经典版)。本书使用的是新版本 。 App Inventor的编程环境包括以下三个重要组成部分:
- 设计视图:如图1-2所示,用于为应用添加组件,并对组件的属性进行设置;
- 编程视图:如图1-3所示,用于定义组件的行为(例如,当用户点击按钮时应用作何响应);
- 测试设备:在开发应用过程中,使用安卓设备对应用进行实时测试;如果你手边没有安卓设备,也可以使用系统中自带的安卓模拟器来测试应用。
 图1-2 设计视图:用于设置应用的外观
图1-2 设计视图:用于设置应用的外观 图1-3 编程视图:用于设定应用的行为
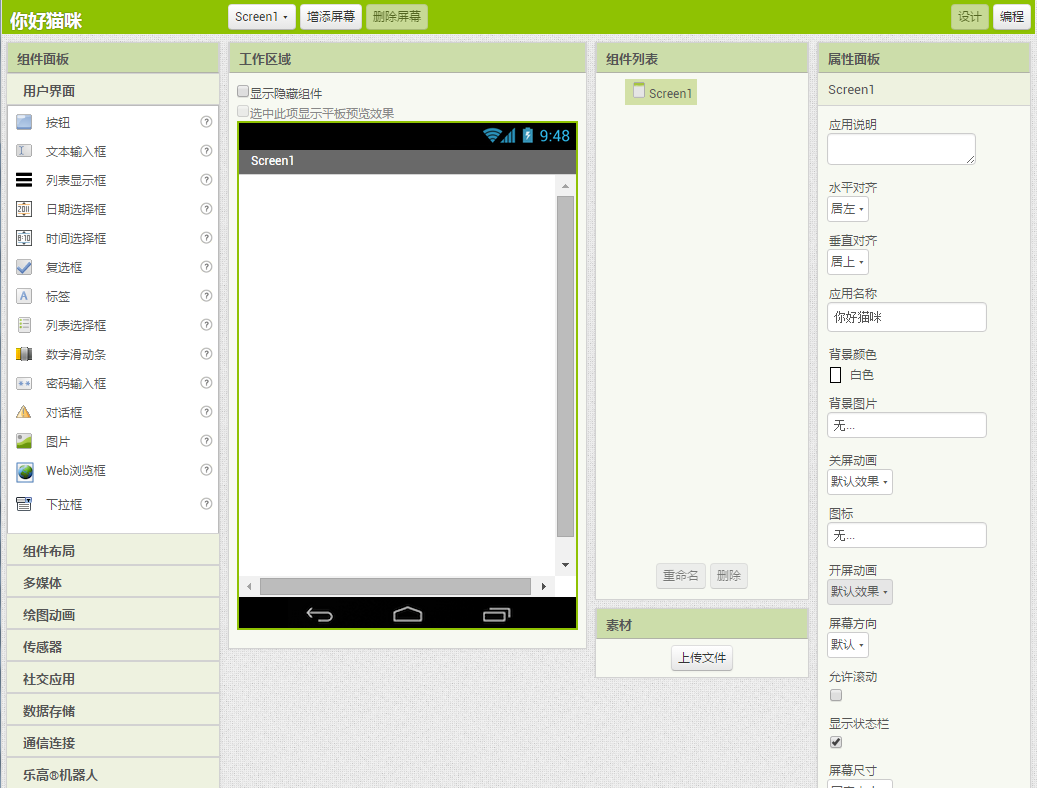
图1-3 编程视图:用于设定应用的行为如果你是第一次访问网站ai2.appinventor.mit.edu,你会看到项目页,它多半是空的,因为你还没有创建过任何项目。单击页面左上角的菜单“项目→新建项目”创建一个项目,输入“你好猫咪”作为项目名称(注意不带空格),然后单击“确定”按钮。
新建项目后打开的第一个窗口是设计视图,此时,你可以单击窗口右上角的编程按钮来切换到编程视图。
App Inventor是一个基于云计算的开发工具,也就是说,当你在开发项目时,项目中的所有信息都保存在网络服务器上,因此,当你关闭App Inventor,然后再重新打开它时,项目依然还在,你不需要像使用微软公司的Word那样,在本地电脑上保存任何信息,
设计组件
你的第一步操作是在设计视图中完成的,设计视图也被称为“组件设计器”。组件是应用的组成元素,就像一个菜谱中的配料。有些组件功能单一,例如标签,它仅用于在屏幕上显示文字;再例如按钮,点击按钮将引发一个活动;有些组件功能复杂,例如画布组件,它可以容纳静态图片或动画,又如加速度传感器组件,它具有运动感知能力,可以侦测到设备的移动或摇晃;另一些组件可以编写并发送短信、播放音乐、视频或者从网络上抓取信息,等等。
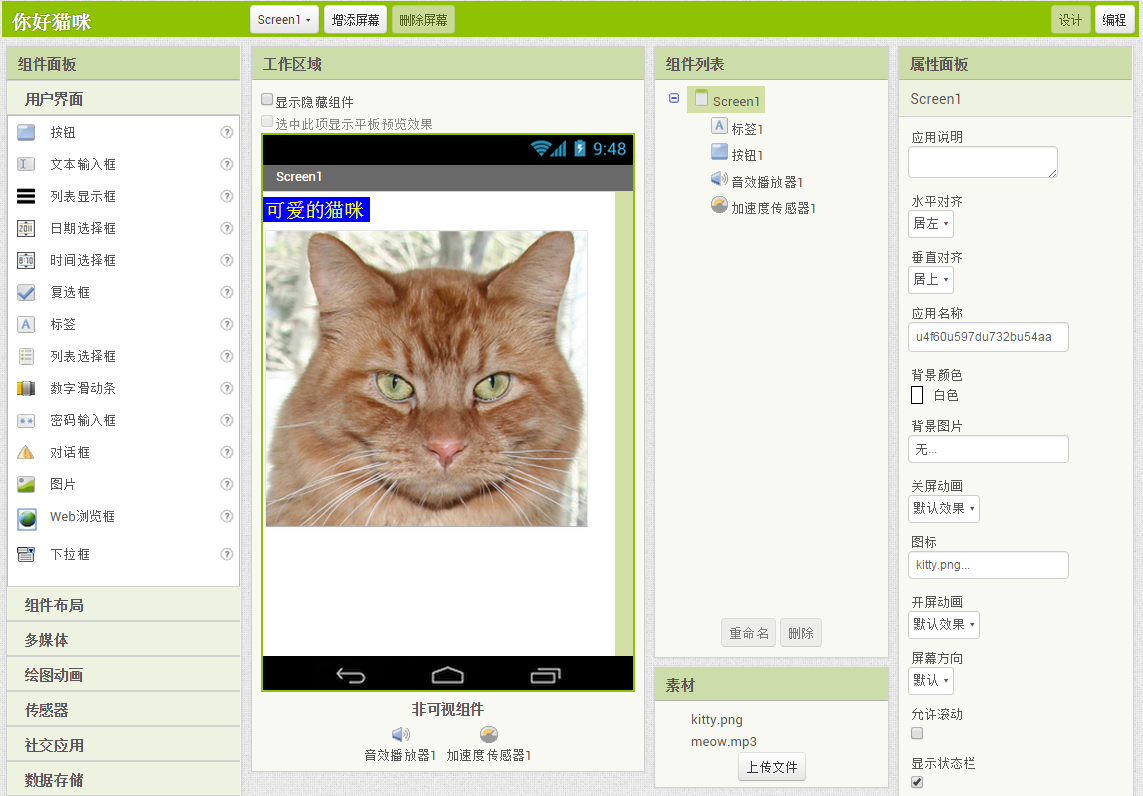
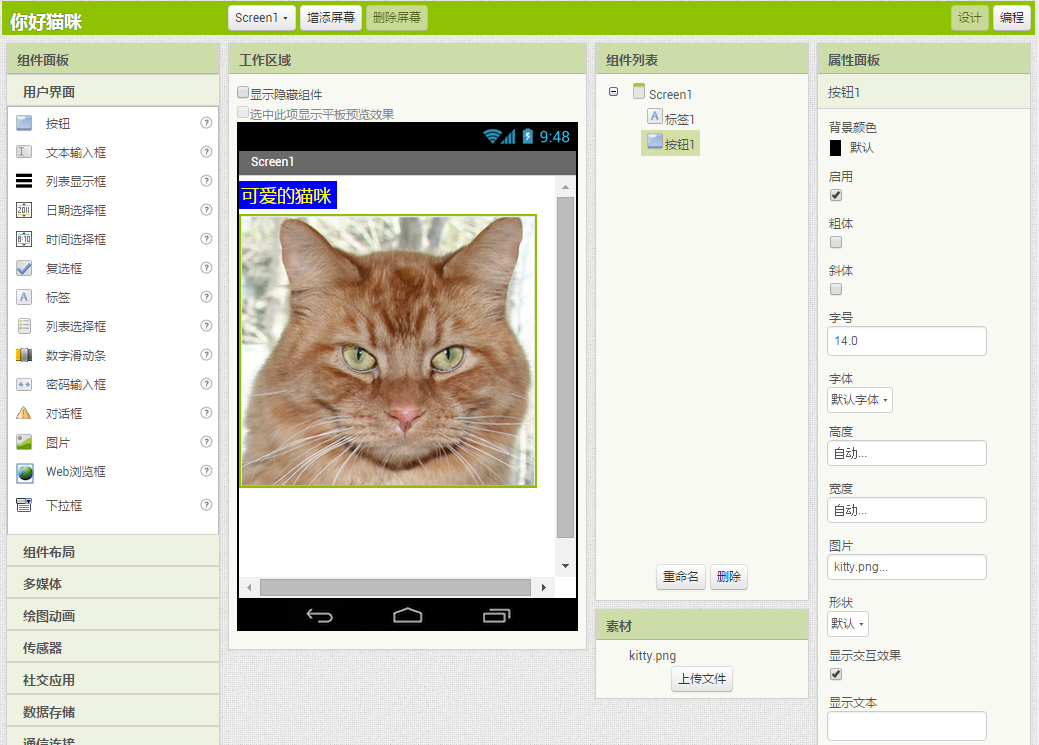
设计视图的外观如图1-4所示。
 图1-4 App Inventor的设计视图
图1-4 App Inventor的设计视图设计视图被划分为如下几个区域:
- 中部的白色区域被称为工作区域,用于放置应用中的所有组件(可视组件与非可视组件)。工作区域的中央是用户界面的预览窗口,对应于设备的屏幕,你可以根据自己的需要来安排用户界面上的可视组件。预览窗口中只能粗略地显示应用的外观,例如,同样的一行文字,在测试设备上的换行位置,可能与预览窗口中的不同。如果想看到应用的实际外观,需要用安卓设备或模拟器进行测试(稍后我们会详细介绍测试方法)。
- 工作区域的左侧是组件面板,其中列出了可供选择的所有组件。组件按类别分为九个组。默认情况下,只有用户界面类组件处于可见状态,其他组件隐藏在各自的类别名称下,点击类别名称,如多媒体,可以显示该类别的组件。
- 紧邻工作区域右侧的是组件列表,显示了项目中的所有组件,拖动到工作区域中的所有组件都将显示在该列表中。此时,该项目中只有一个组件:Screen1,它代表设备的屏幕。
- 组件列表下方是素材区,显示项目中的所有素材资源(图片和声音等)。本项目中尚未添加任何素材资源,不过稍后就会添加。
- 最右边的部分是属性面板,用于显示组件的属性。在工作区域或组件列表中单击某个组件,将在属性面板中看到该组件的全部属性。属性描述了组件的详细信息(例如,如果点击标签组件,将看到与颜色、显示文本及字体相关的属性。),可以在属性面板中修改组件的属性。当前显示的是屏幕(名为Screen1)的属性,包括背景颜色、背景图片及标题等。
你好猫咪应用中需要两个可视组件(可以理解为应用中可以被用户看到的组件):标签组件用于显示文字“可爱的猫咪”,按钮组件用于呈现一张猫咪的图片;应用中还需要两个非可视组件:音效播放器组件,用来播放声音,如猫叫声;以及加速度传感器组件,用于检测设备是否被摇晃。别担心,我们将一步一步地教你如何使用这些组件。
创建一个标签
在项目中添加的第一个组件是标签:
- 添加标签:在组件面板中,打开用户界面类组件(假设它处于关闭状态),单击标签(用户界面组件列表中的第七项),并将其拖动到预览窗口中。你会看到预览窗口的左上角出现一个矩形框,框内有“标签1文本”字样。
- 修改标签的显示文本属性:观察设计视图右侧的属性面板,其中显示了标签的属性。大约在中间位置有一个“显示文本”属性,它的下方是标签中显示的文字。将文字改为“可爱的猫咪”并按回车键。你会看到在预览窗口上方的文字也改变了。
- 修改标签的其他属性:单击背景颜色属性下方的方框,可以改变标签的背景颜色,背景颜色的当前值为透明(无背景色),从显示的颜色列表中选择蓝色,将标签的文本颜色属性改为黄色,将字号属性改为20。
设计视图的外观如图1-5所示:
 图1-5 应用中有了一个标签
图1-5 应用中有了一个标签添加按钮组件
你好猫咪应用中的猫咪图片要用按钮组件来实现:添加一个标准的按钮,然后将它的图片属性更改为猫咪图片。在设计视图的组件面板中单击按钮(在用户界面类组件列表的顶部),将它拖到预览窗口中,置于标签下方。你会看到一个矩形按钮出现在预览窗口中。
好,现在按钮已经就位,我们想要实现的功能是,当它被点击时,播放一个声音,但首先我们要把它装扮一下,让它看起来像一只猫,而不是一个呆板的矩形。要做到这一点需要完成以下操作:
- 首先下载一个猫咪的图片文件,将其保存在你的电脑桌面上。下载地址为 http://appinventor.org/bookFiles/HelloPurr/kitty.png。图片扩展名为.png,这是一种标准的图片格式,与.jpg和.gif类似;App Inventor支持所有这些图片格式,同样,也支持大多数标准格式的声音文件,如.mpg或.mp3。你可以从下列网址下载猫叫的声音文件: http://appinventor.org/bookFiles/HelloPurr/meow.mp3。
- 此时,属性面板中显示的应该是按钮的属性,如果不是,可以点击预览窗口中的按钮组件,以便在右侧的属性面板中查看按钮的属性。在属性面板中找到“图片”属性,点击其下方的方框(其中显示文字“无...”)。
- 点击素材区的"上传文件"按钮,点击“选择文件”按钮,从你的电脑桌面上找到刚才下载的文件Kitty.png,点击“确定”,将完成图片的上传。
- 这时,ketty.png将出现在组件列表下方的素材区中。与此同时,在按钮的图片属性的下拉列表中,也将出现Kitty.png选项。点击该选项,并点击确定按钮。这时,屏幕中的按钮变成了猫咪的图片。
- 注意到猫咪的图片上显示了文字“按钮1文本”,我们不希望在应用中看到这些字,因此将按钮1的显示文本属性修改为空(删除所有字符)。
现在设计视图看起来应该如图1-6所示。
 图1-6 应用中的一个标签和一个显示为图片的按钮
图1-6 应用中的一个标签和一个显示为图片的按钮添加猫叫声
我们希望当点击按钮时,应用会发出猫叫声。为此需要添加猫叫的声音文件,并通过设定按钮的行为来实现这一功能:
- 如果尚未下载meow.mp3,点击以下链接完成下载:http://appinventor.org/bookFiles/HelloPurr/meow.mp3(保存到你的电脑桌面);
- 在设计视图左侧的组件面板中,单击多媒体类组件,打开多媒体组件列表。向预览窗口中拖放一个音效播放器组件。无论你把它放在预览窗口中的什么位置,它都将出现在工作区域底部的“非可视组件”区。非可视组件在应用中用于实现特定的功能,但它们不会显示在用户界面中;
- 点击音效播放器1以便显示其属性。设置其源文件属性为meow.mp3。同猫咪图片一样,需要从电脑中上传这个声音文件。上传完成后,素材列表中将出现kitty.png与meow.mp3两个文件。
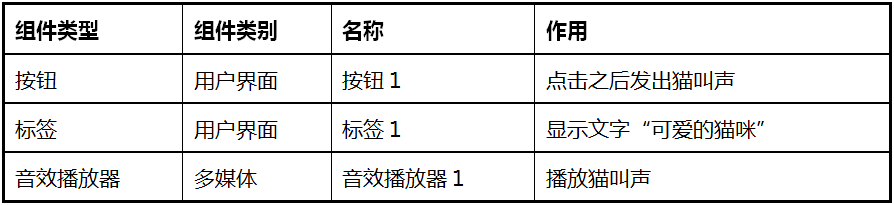
表1-1中列出了项目中现有的组件。

实时测试
在使用App Inventor开发应用的过程中,可以随时连接安卓设备,对应用进行测试。这种边做边测的开发方式非常重要,这也是那些经验老道的程序员们的惯常做法,可以节省大量无效的工作时间。
使用安卓设备进行测试需要具备两个条件,首先,你的手机连接到了WIFI网络上,其次,在你的手机上需要安装一个叫做"AI伴侣"的应用(无需在电脑上安装任何软件)。如果你手头没有安卓设备,则需要在电脑上安装一个特殊的软件,来实现模拟器的功能,关于这一点,可以访问以下网址,获得更详尽的信息:http://appinventor.mit.edu/explore/ai2/setup.html。
如果你有一部安卓设备,请执行下列操作:
- 用安卓设备访问谷歌商店,搜索并下载安装“MIT AI2 Companion”应用,安装成功后运行该应用;
- 让你的测试手机与开发电脑连接到同一个WIFI上;
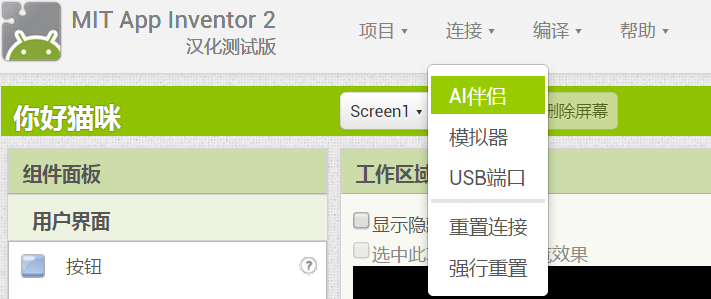
- 在App Inventor开发环境(浏览器)中,从窗口上部的菜单中,打开“连接”菜单,并选择“连接AI伴侣”,如图1-7所示。
 图1-7 点击“连接”并选择“AI伴侣”
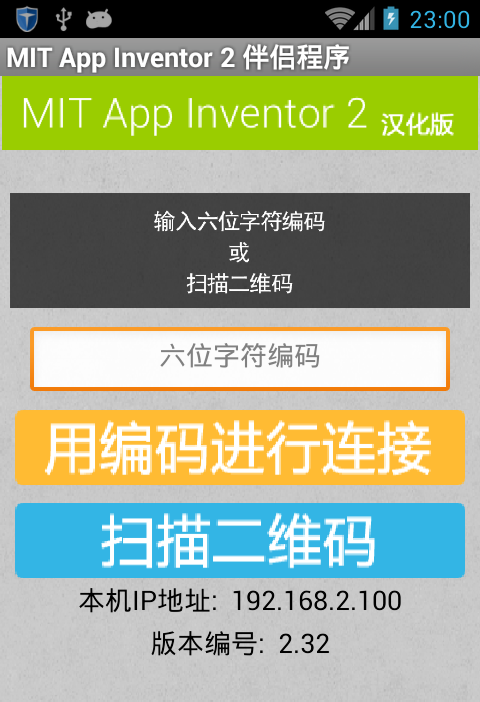
图1-7 点击“连接”并选择“AI伴侣” - 运行在测试设备上的AI伴侣如图1-8所示,选择“扫描二维码(scan QR code)” ,当条码扫描程序启动后,将手机摄像头对准电脑屏幕上的条码开始扫描。
 图1-8 测试设备上运行的AI伴侣,点击“扫描二维码”
图1-8 测试设备上运行的AI伴侣,点击“扫描二维码”如果一切顺利,你好猫咪应用将运行在测试设备上,你可以看到应用中添加的可视组件,此时,如果你在设计视图或编程视图中作任何修改,测试设备上的应用都将随之发生改变,这就是实时测试的含义。
 设置:如果在测试设置环节遇到麻烦,可以访问以下网址:http://appinventor.mit.edu/explore/ai2/setup.html。
设置:如果在测试设置环节遇到麻烦,可以访问以下网址:http://appinventor.mit.edu/explore/ai2/setup.html。
如果应用已经在测试设备上运行起来,试着触摸一下按钮,想想看会发生什么事情?什么事儿也不会发生,因为你还没有对它下达任何指令。用App Inventor开发应用,首先要明确一点,也是最重要的一点,即:在设计视图中添加的每一个组件,必须在编程视图中为其编写程序,组件才能具备你所预期的那些功能。
为组件添加行为
此前我们已经为应用添加了按钮、标签及音效播放器组件,但它们只是构成应用的“硬件”,现在我们来为这些“硬件”编写必要的“软件”。首先,当触摸按钮时,让应用发出猫叫声。这些工作需要在编程视图中完成,点击设计视图右上角的“编程”按钮,切换到编程视图。 留心观察编程视图,这里将是你向组件下达指令的地方,让它们做什么,何时做,都将在这里实现。眼下,你将命令猫咪按钮,在被触碰(点击)时,发出猫叫声。如果把组件比作一个菜谱的食材,那么即将使用的代码块就是烹调一道菜的具体实施步骤。
让猫发出叫声
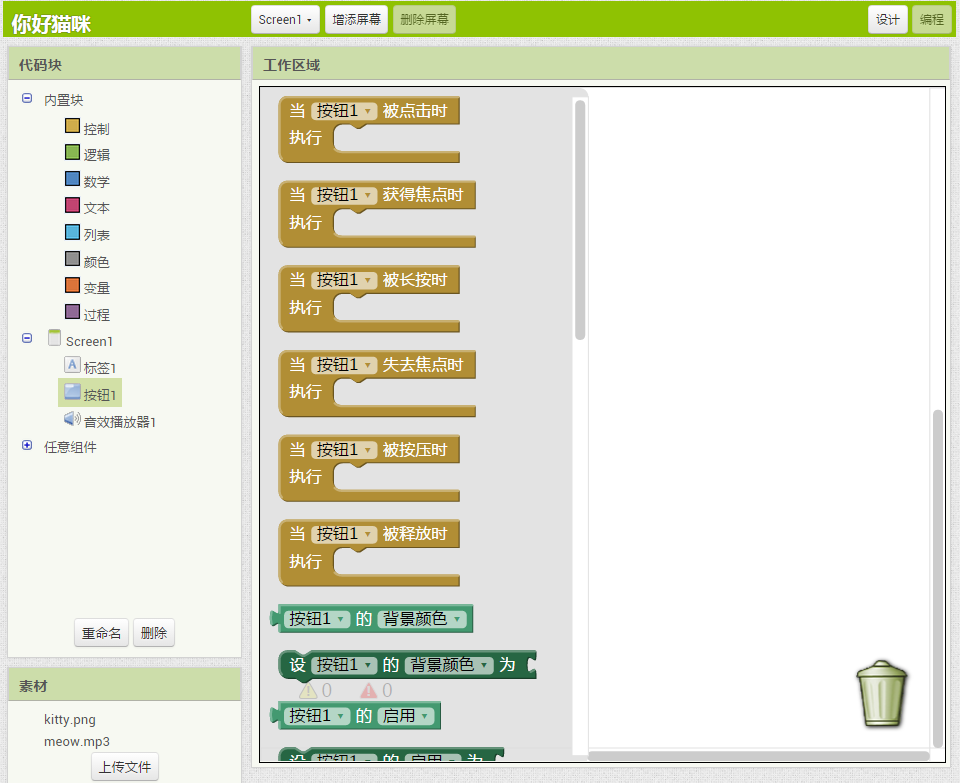
在编程视图窗口的左侧、“代码块”标题下面,可以看到三个大的代码块分组:内置块、Screen1以及任意组件,其中Screen1分组中列出了这个应用中的全部组件:标签1、按钮1以及音效播放器1;点击其中的任何一个组件的名称,将打开该组件的代码块抽屉,你将看到一组隶属于该组件的可选代码块。点击按钮1,打开按钮1的代码块抽屉,将看到与按钮1有关的代码块,可以用它们来设置按钮的行为,最上面的代码块是“当按钮1被点击时”,如图1-9所示。
 图1-9 点击按钮1显示该组件的代码块
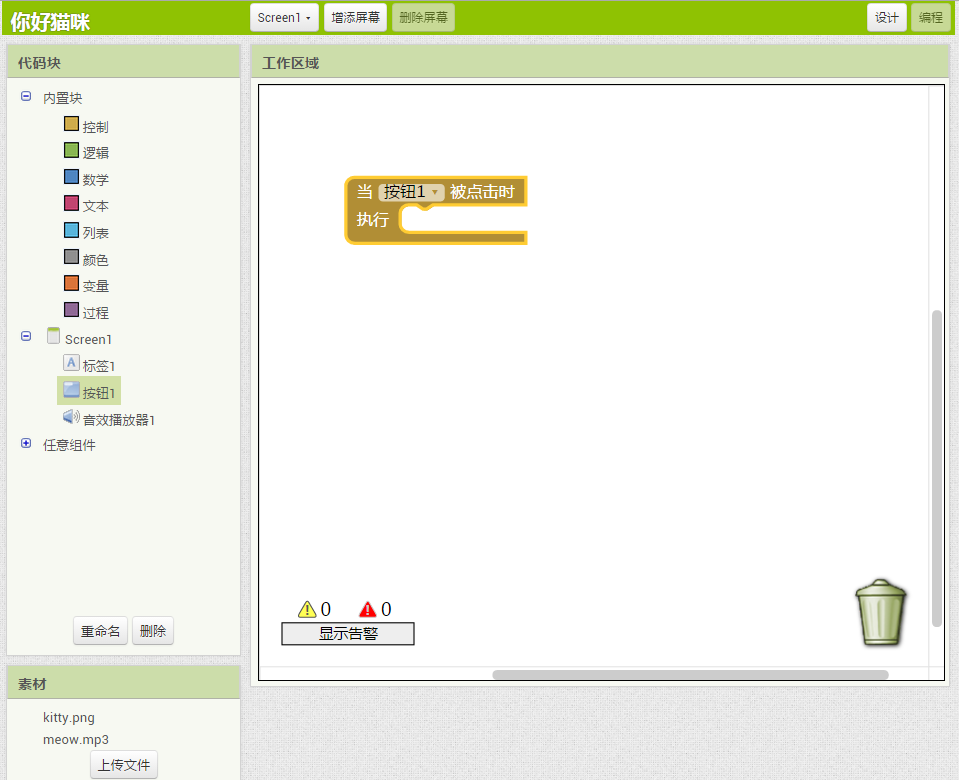
图1-9 点击按钮1显示该组件的代码块点击代码块“当按钮1被点击时”,代码块将落在工作区内。注意代码块上的文字“当”,那些包含了“当”字的黄色的代码块被称为“事件处理程序”,用来定义某个特定事件发生时,应用中组件的行为(不只是发生事件的组件——译者注)。在这个例子中,我们感兴趣的事件发生在用户点击猫咪图片时(实际上点击的是按钮),如图1-10所示,接下来我们将在这个块中添加一段程序,来响应这个点击事件。
 图1-10 在事件处理程序中设置对点击事件的响应
图1-10 在事件处理程序中设置对点击事件的响应点击“音效播放器1”打开代码块抽屉,找到并拖出“让音效播放器1播放”块。(记得吗,我们之前将音效播放器1的源文件属性设置为加载到项目中的文件meow.mp3。)此时,你可能已经注意到,“让音效播放器1播放”块在外形上刚好与按钮1的点击事件块相吻合,这是App Inventor的特别设计,以便只有那些相匹配的块才能连接到一起。在这个例子中,包含“让”字的块用来引发组件的行为,与点击事件块连接到一起,共同构成一个整体。如图1-11所示,当两个块连接到一起时,会发出一个清脆的“咔哒”声。
 图1-11 这时如果点击按钮,将发出猫叫声
图1-11 这时如果点击按钮,将发出猫叫声不同于传统的程序代码(通常像混乱的“天书”一般),在App Inventor中,使用事件响应块,以一种简单明了的方式拼出组件的行为。在本例中,我们相当于直接说,“嘿,App Inventor,当有人点击猫咪按钮时,播放猫叫声。”
 测试:检查一下,确保一切如我们所愿——每当为应用添加了新的功能,就要及时进行测试,这一点非常重要。在测试设备上点击按钮(或在模拟器上单击它)。你应该听到猫叫声。恭喜你,你的第一个应用运行起来了!。
测试:检查一下,确保一切如我们所愿——每当为应用添加了新的功能,就要及时进行测试,这一点非常重要。在测试设备上点击按钮(或在模拟器上单击它)。你应该听到猫叫声。恭喜你,你的第一个应用运行起来了!。
添加振动效果
当点击按钮时,让猫咪发出叫声,同时产生振动效果,这要借助于手机的振动功能来实现。这听起来很难,其实非常容易,因为用来播放猫叫声音的音效播放器组件也可以使设备产生振动。App Inventor可以帮助你挖掘设备的核心功能,而无需考虑这些功能(如振动)是如何实现的。现在,不必在设计视图中作任何改动,只是在编程视图中,向按钮点击事件块中添加另一个功能:
- 在编程视图中,单击音效播放器1,打开其代码块抽屉;
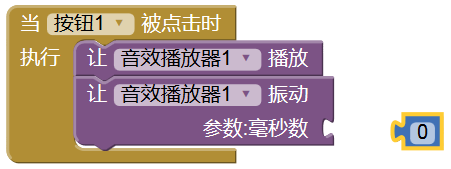
- 选择“让音效播放器1振动”块,将其拖动到“当按钮1被点击”块中,置于“让音效播放器1播放”块下方,恰好与原来的块吻合,如图1-12所示;如果不吻合,可尝试拖动它,使振动块顶部的凹陷恰好与播放块底部的凸起相对。
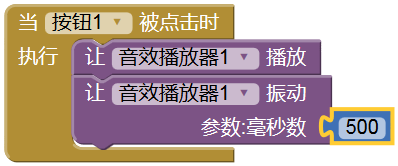
 图1-12 在按钮点击事件中播放声音并产生振动
图1-12 在按钮点击事件中播放声音并产生振动 - 注意:在"让音效播放器1振动"块的右下角写着“参数:毫秒数”字样,并且旁边还有一个开放的插槽。这种开放的插槽表示需要填入其他块,来设定行为的具体方式。本例中,开放插槽用于设定振动的时长——毫秒数。毫秒是多数编程语言中惯用的时间单位,1秒=1000毫秒。如果想让设备振动半秒钟,需要输入数字块“500”。打开内置块分组中的数学抽屉,会看到一列蓝色的代码块,如图1-13所示。
 图1-13 打开数学块抽屉
图1-13 打开数学块抽屉 - 在数学块列表顶部,是数字块“0”,拖出该块,可以将0改写为需要的数字,如图1-14所示。
 图1-14 选择数字块0(0为数字块的默认值)
图1-14 选择数字块0(0为数字块的默认值) - 选中数字0,并输入新的值500,如图1-15所示。
 图1-15 将数值改写为500
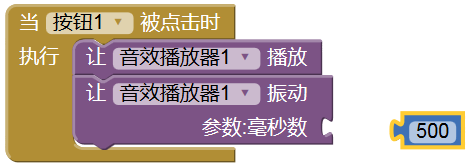
图1-15 将数值改写为500 - 将数字块500拖到振动块的开放插槽中,如图1-16所示。
 图1-16 将数字块500拖入毫秒数插槽
图1-16 将数字块500拖入毫秒数插槽
 测试:试试看,点击设备上的按钮,你会感觉到半秒钟的振动。
测试:试试看,点击设备上的按钮,你会感觉到半秒钟的振动。
摇晃设备
现在继续挖掘安卓设备的特色,为应用添加最后一项功能:摇晃设备时发出猫叫声。为此要用到加速度传感器组件,它可以检测到设备的摇晃或移动。
- 在设计视图中,展开组件面板中的传感器分组,将加速度传感器组件拖入到预览窗口中。不必介意把它放在什么位置,像任何非可视组件一样,无论放在哪儿,它最终都会落到工作区域底部的“非可视组件”区。
- 摇晃设备的事件需要与单击按钮事件分开处理。这意味着需要一个新的事件处理程序。进入编程视图,发现在代码块的Screen1分组中增加了一个加速度传感器1组件,打开其代码块抽屉,拖出“当加速度传感器1被晃动时”块(代码块抽屉中的第二个块)。
- 像点击按钮时播放声音一样,将“让音效播放器1播放”块放在摇晃事件块的缺口中,摇动设备试试看。
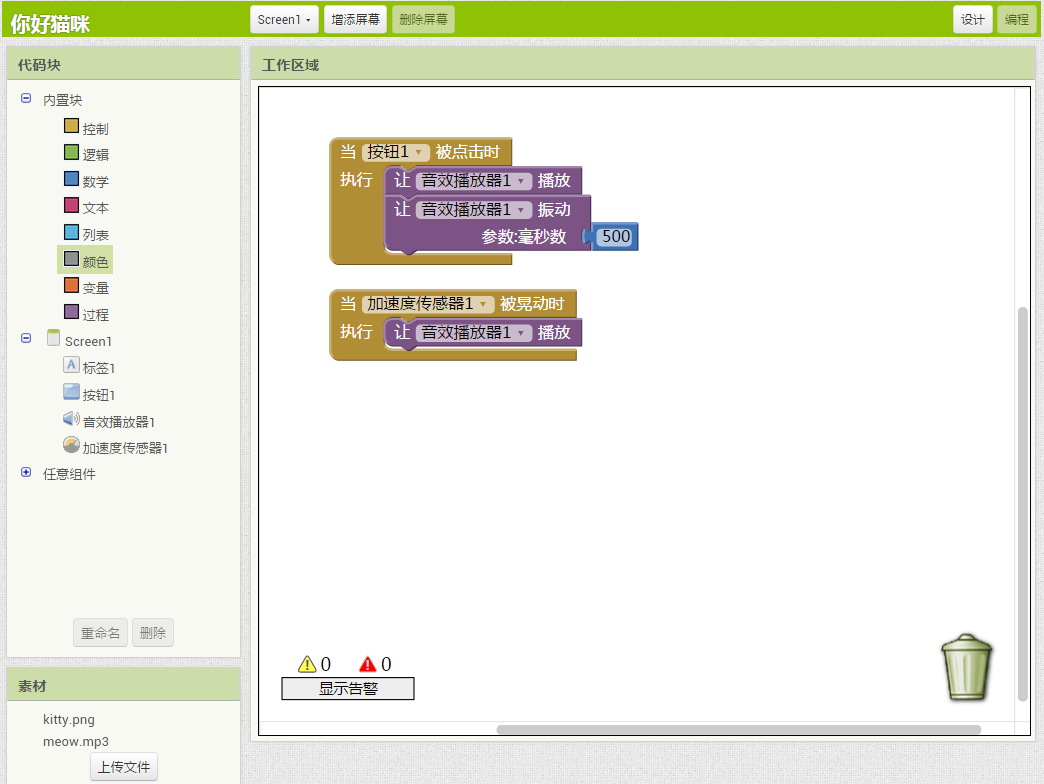
图1-17中显示了完整的你好猫咪应用中的所用代码块。
 图1-17 应用中的全部代码块
图1-17 应用中的全部代码块将应用下载到安卓设备中
App Inventor的实时测试功能依赖于开发设备与测试设备在同一个WIFI网络中,测试的过程虽然很方便,但问题是,如果设备与App Inventor之间的网络连接断开,则应用将无法运行——在设备上根本找不到这个应用,因为从来没有在设备上安装过它,它只是运行在AI伴侣应用中。
一个应用在开发完成后,可以将其下载并安装到安卓设备上,这样,即便安卓设备脱离了开发环境,应用也可以照常运行。现在,距离应用的完成还差一步——设置应用的发布图标:当应用安装在设备上,它会显示为一个小图片,凭借这个图片,你可以在设备中众多的应用中找到它。在设计视图中,选中Screen1组件,点击图标属性下面的方框(其中显示“无”),然后选择“上传文件”,从电脑中选择一张可以充当图标的图片(也可以不必另外上传文件,直接使用kitty.png作为图标。)。
下面来确认一下你的设备,看它是否允许从安卓商店以外的地方下载安装应用。大多数的安卓设备,都可以通过以下方法进行设置:选择“设置→安全”,并选中“未知来源”项。
现在再返回到App Inventor,在设计视图中(也可以在编程视图中——译者注),从顶部菜单中选择“编译→显示二维码”,此时,电脑屏幕上将显示一个进度条,这个过程大约需要1分钟时间。当编译完成时,屏幕上将显示一个二维码,打开你设备中的条码扫描软件 ,扫描条码。扫描完成后,设备可能会提示你输入Google帐户的密码(很多手机不会有这一项提示——译者注),输入密码之后,设备开始下载应用,这时设备的通知栏中会显示下载图标。打开通知栏,等应用下载完成后,选择安装。
安装完成后,设备上将出现“你好猫咪”的图标,这正是你刚刚创建的应用,现在可以在设备上使用它了。像运行其它应用一样,运行它。(确保你运行的是刚刚安装的应用,而不是App Inventor的AI伴侣应用。)现在,你可以退出AI伴侣,甚至将设备的连接断开,而设备上新安装的应用依然还在。
你要知道,一个经过编译并安装到设备上的应用,已经从你创建的App Inventor项目中分离出来,此时,你依然可以在开发环境中对项目进行改进,并在AI伴侣中进行测试,但这些修改不会体现在设备中已经安装的应用中。如果想让这些修改体现在编译后的应用中,你需要重新进行编译,下载新的版本来替换掉设备上原有的旧版本。
应用的分享
有两种方式可以分享应用:分享安装文件(.apk文件)或分享项目文件(.aia文件)。
首先说明如何分享安装文件。在App Inventor项目中单击顶部菜单“编译→下载到本地”,此操将在电脑上生成一个扩展名为apk的文件。将该文件作为电子邮件的附件发送给其他人,收件人可以用安卓设备来接收并打开邮件,安装该应用;或者,也可以将该文件上传到网络上(例如Dropbox 上),让其他人下载安装。需要强调的是,设备的安全设置中“未知来源”一项必须选中,才能安装来自于安卓市场 之外的应用。
你也可以将.apk文件存放在网络上,并生成一个网络地址的二维码(图片),发布在网页上,甚至可以印刷在海报上,人们可以用自己的安卓设备扫描这个二维码,来完成下载的操作。网络上有很多可以将网址转化成二维码的工具(比如可以访问qrcode.kaywa.com),你只要将生成的二维码图片发布到网页上,或添加到印刷的文档中即可。
接下来解释源文件的分享。源文件可以在开发者之间分享。在App Inventor开发环境中,打开需要分享的项目(如本章的例子你好猫咪),点击顶部菜单中的“项目→导出项目(.aia)”,此操作将生成一个扩展名为aia的文件(你好猫咪.aia),并保存到电脑上默认的下载文件夹中。你可以用电子邮件把文件发送给其他人。收件人打开App Inventor,选择“项目→导入项目(.aia)”,并选择.aia文件,就可以在自己的开发环境中还原你的项目。此后使用者对该项目所做的任何修改,都不会影响到你的原有版本。
不久的将来,App Inventor还将拥有自己的应用发布平台,在这里,你可以分享自己的应用,也可以获得来自世界各地的开发者分享的项目,并改写这些项目。
改进建议
在这本书里,每当完成一个应用,我们鼓励你做进一步的思考,考虑如何改进你的应用。每一章的结尾处,我们都会给出一些有针对性的建议,供你参考和尝试。这些建议引导你从组件(设计)以及代码(编程)的角度,来探索程序改进的可能性。而不仅仅满足于教程中提供的那些方法。
下面是你好猫咪应用中可以改进的部分:
- 当摇晃设备时,猫的叫声听起来有点儿奇怪,好像有回声。这是因为在1秒钟内,加速度传感器多次触发摇动事件,所以猫叫声是重叠的。在设计视图中,你会发现音效播放器组件有一个最小间隔属性,它决定了两次声音播放之间的时间间隔。当前设置为不足半秒钟(400毫秒),这个间隔小于单次猫叫的持续时间(播放软件上显示该音频文件的时间长度为1秒钟。——译者注)。通过改变播放的最小间隔,可以改变声音的重叠。
- 如果你带着安装了这个应用的手机走在街上,每当你突然移动时,设备就会发出猫叫声,这难免会让你觉得尴尬。通常安卓应用一旦开始运行,就会一直处于运行状态,即使这时屏幕已经关闭,也就是说,这时应用程序与加速度传感器之间的通信不会中断,因而猫叫声也会相继传来。要想真正退出程序,需要唤出应用,然后点击设备的系统菜单按钮,并选择“退出应用(Stop this application )”,如此才能完全关闭应用。
小结
以下是本章中涵盖的内容:
- 创建应用的过程:在设计视图中选择并添加组件,并在编程视图中设定它们的行为——做什么以及何时做;
- 有些组件是可视的,有些则不可视。可视组件会出现在应用的用户界面中;不可视组件实现诸如播放声音这类的功能;
- 通过在编程视图中组装代码块来定义组件的行为。先拖出一个事件处理程序,如“当按钮1被点击时”,然后将命令代码块嵌在其中,如“让音效播放器1播放”。这样,当用户点击按钮1时,事件处理程序中的所有代码块(命令)都将被执行;
- 有些命令需要附加特定信息才能起作用。例如音效播放器的振动命令,就需要设定振动的毫秒数。这些附加信息被称为参数;
- 数字块用来表示数字。你可以将这些数字块插入到需要数字参数的命令块中;
- App Inventor支持许多传感器组件,加速度传感器可以检测到设备的移动或摇晃;
- 你可以将创建完成的应用打包并下载到手机上,它们将独立于App Inventor而运行。